
Method #1: Setting up a Node.js application with the cPanel interface
Step 1. Login to cPanel

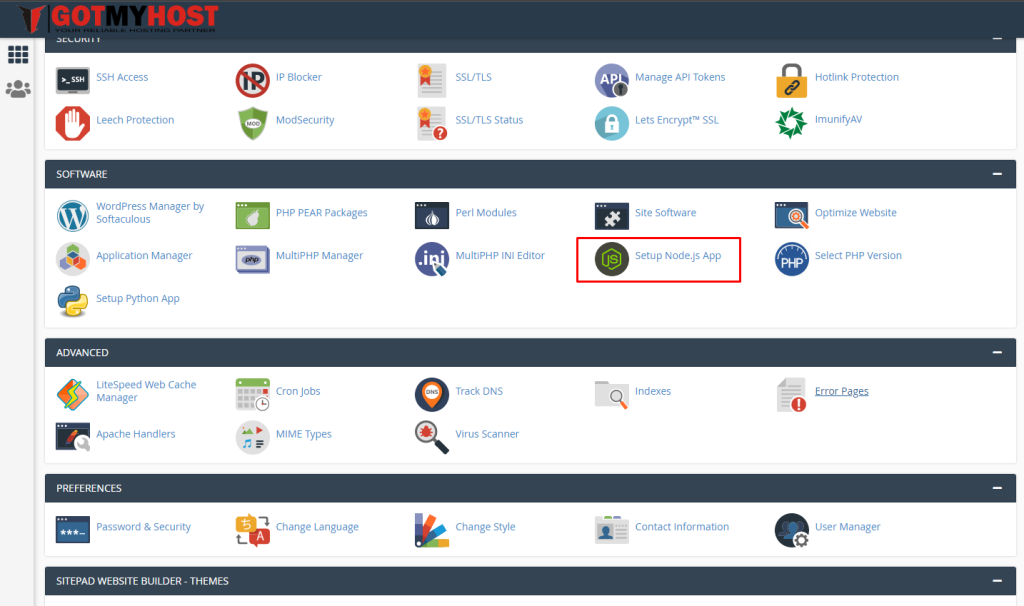
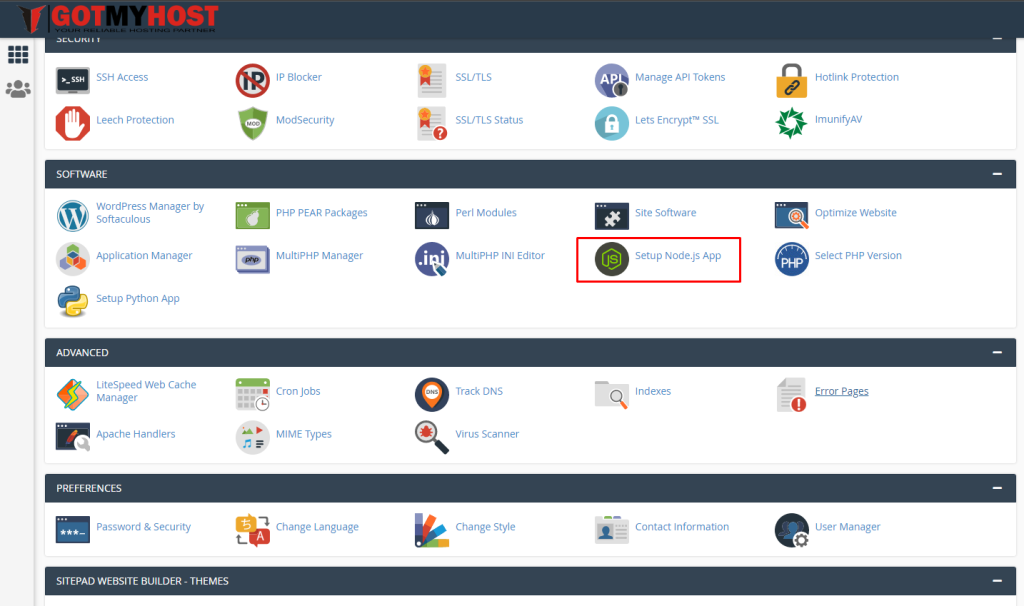
Step 2. In the SOFTWARE section of the cPanel home screen, click Setup Node.js App.

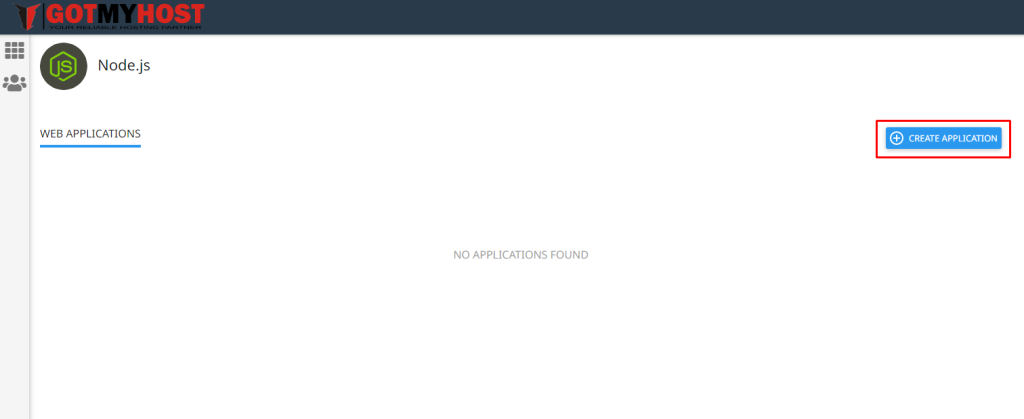
Step 3. On the Node.js selector page, click CREATE APPLICATION to start the application setup

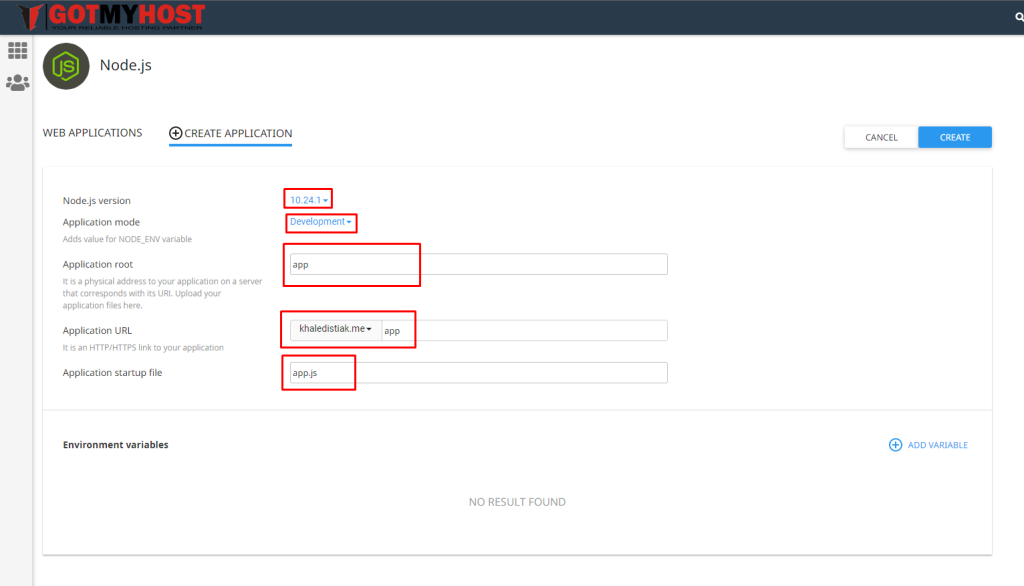
Step 4: Fill in the fields on the application setup form

- Node.js version – select your preferred version from the drop-down list.
- Application mode – choose Development or Production from the list. Development may be chosen initially and changed to production later.
- Application root – the file system location for application files. The entry will be appended to /home/username to form the complete path to the application files in the cPanel home directory.
| Typical locations for the application root are /home/username/appname or /home/username/apps/appname. *Do not put the application root inside the domain document root.* |
- Application URL – the address of the application on the Internet.
- Application startup file – the initial file that will be processed when launching the application
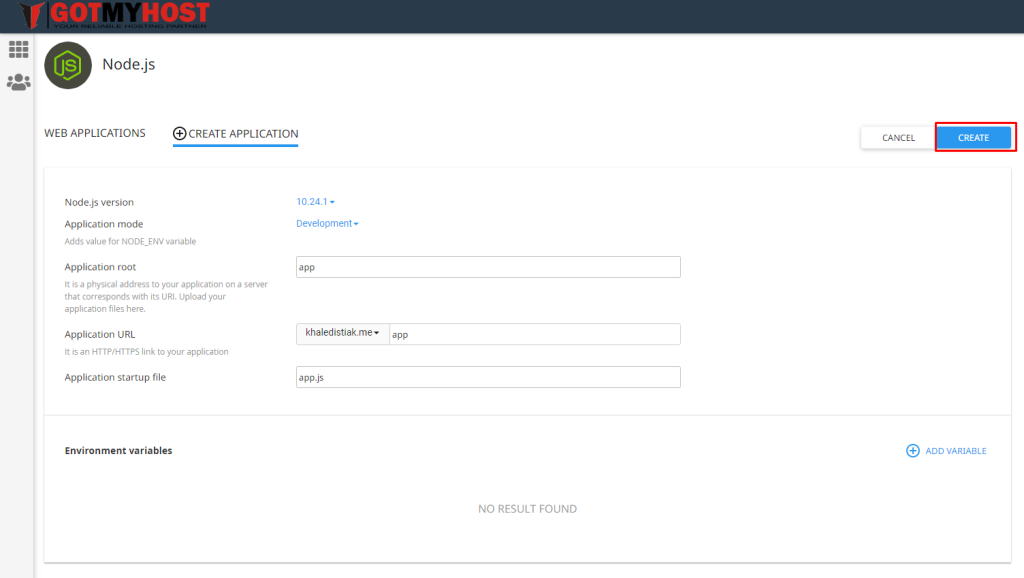
Step 5: When the form is complete, click CREATE

Step 6. The application starts automatically. To view a test page for the application, click OPEN

You should see It Works! Message appears.
Now that a working application is installed, you can enhance the environment with the package. json settings file and the npm package manager. To do this, follow the next two procedures.
§ Create the package.json file
To create the package.json file, follow these steps:
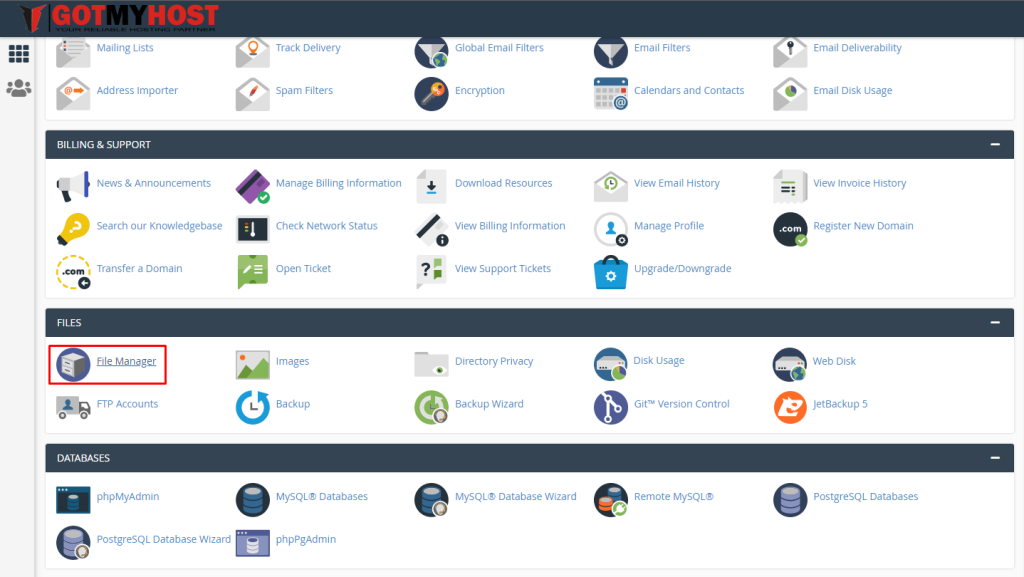
Step 1. In the FILES section of cPanel, click the File Manager icon to open the File Manager.

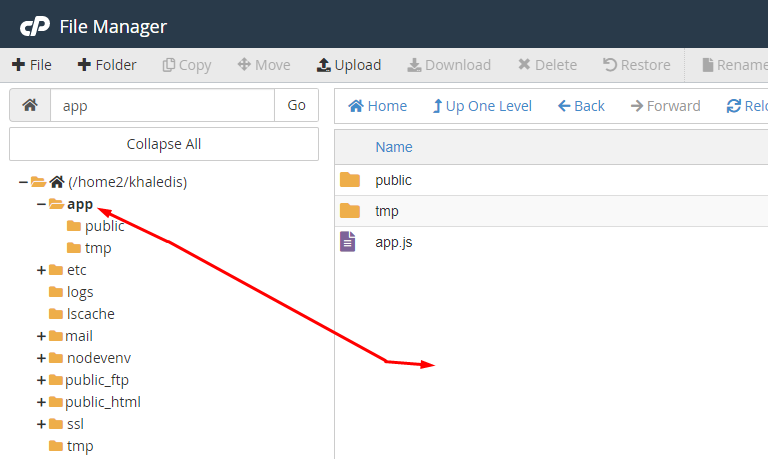
Step 2. In the left-hand column of File Manager, click the text of the application root folder

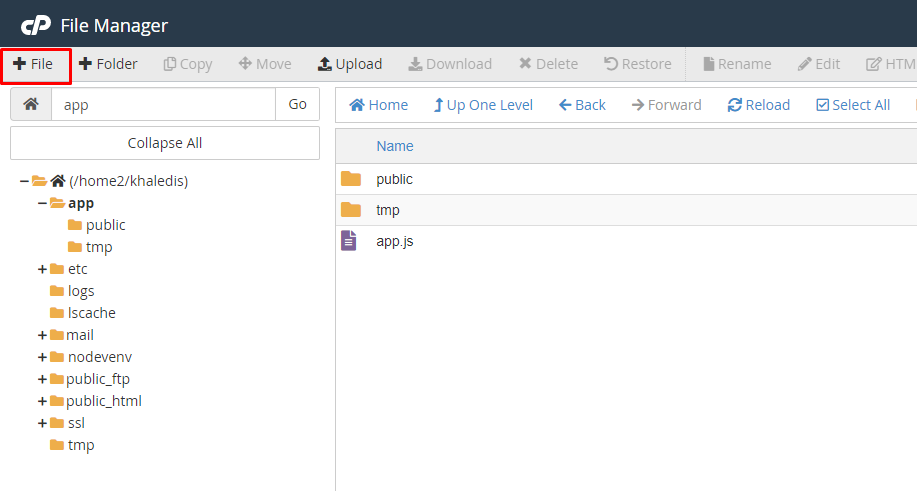
Step 3. Click + File to create a new file

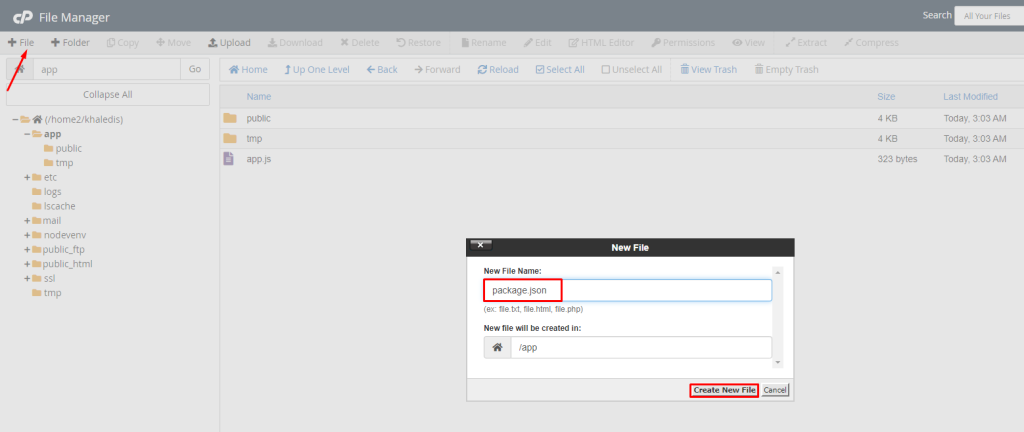
Step 4. In the New File dialog box, type the filename package.json, and then click Create New File

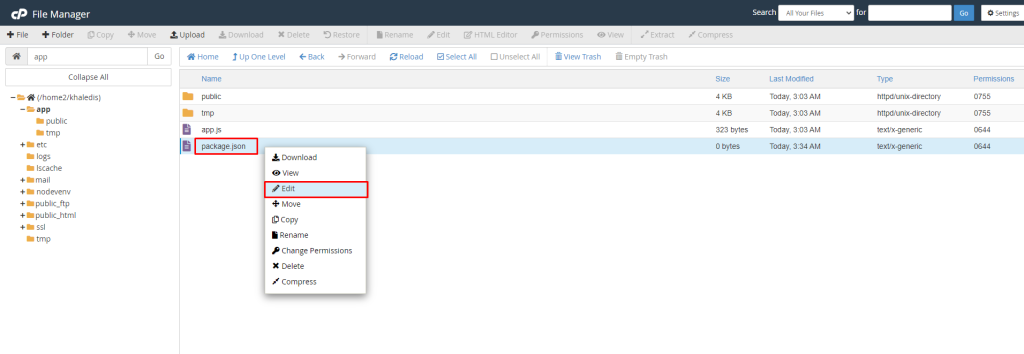
Step 5. Right-click or secondary click on the package.json file in the right-hand column of File Manager and then click Edit. An edit dialog box appears

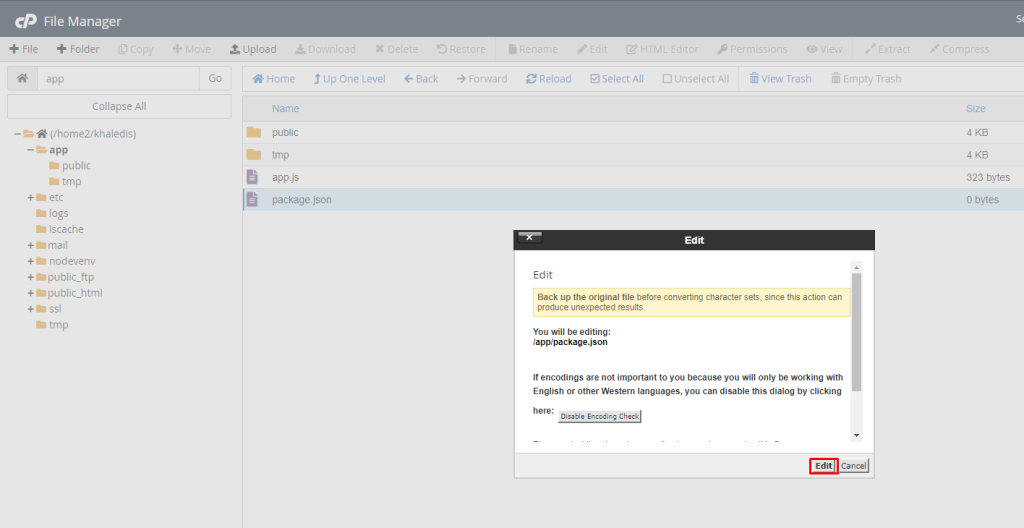
Step 6. In the Edit dialog box, click Edit

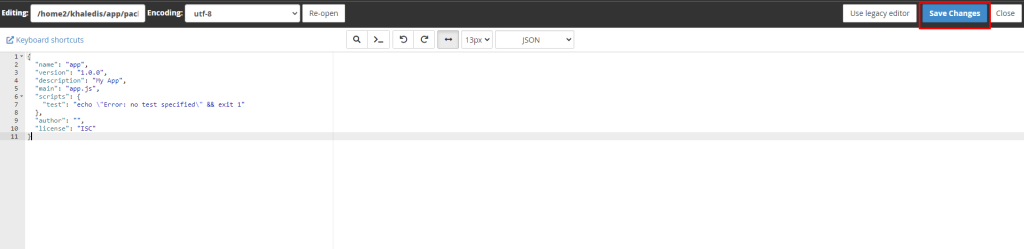
Step 7. Type the following text in the editor screen
| { “name”: “app”, “version”: “1.0.0”, “description”: “My App”, “main”: “app.js”, “scripts”: { “test”: “echo \”Error: no test specified\” && exit 1″ }, “author”: “”, “license”: “ISC”} |
Step 8. Click Save Changes to save the file

Install npm
To install npm, follow these steps:
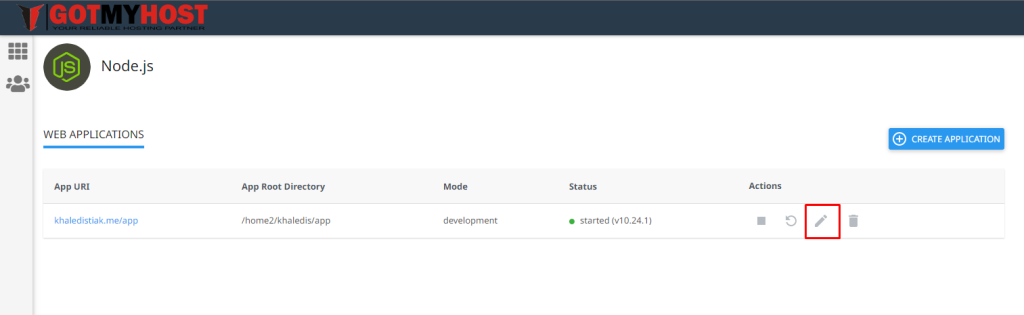
Step 1. In the SOFTWARE section of the cPanel home screen, click Setup Node.js App

Step 2. In the Actions column of the Web Applications list, click the pencil icon to edit the application

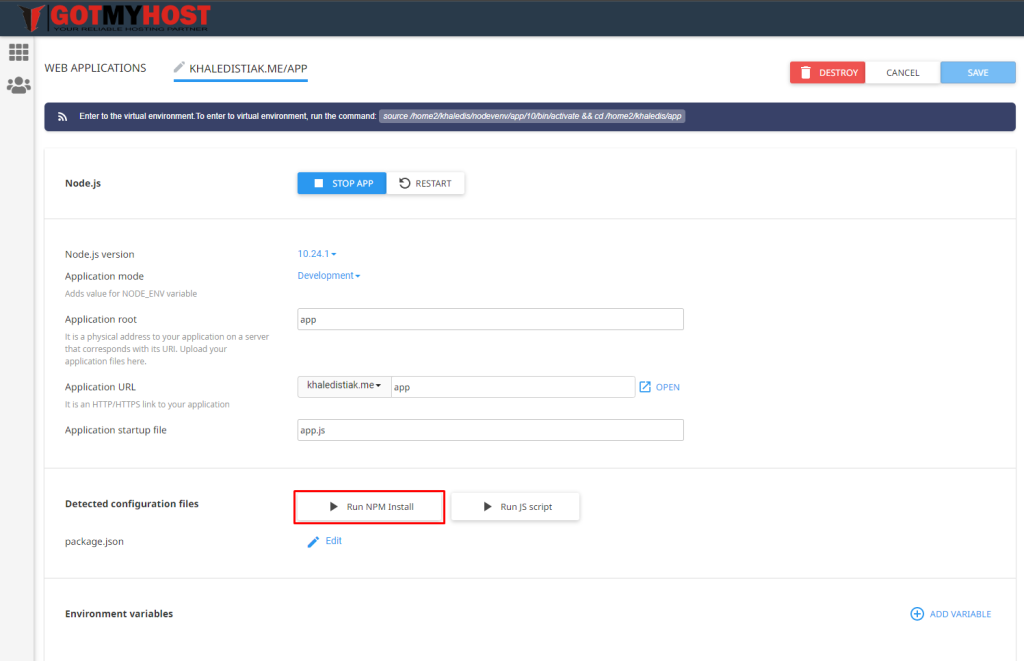
Step 3. Click Run NPM Install

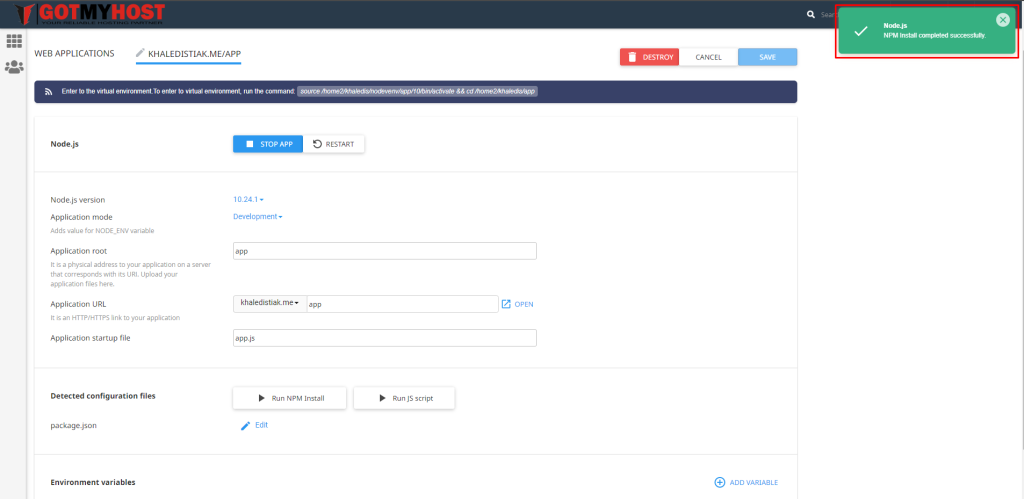
Step 4. The NPM installation runs and displays a success indicator when complete

Step 5. To install packages with NPM and do other command line tasks related to the application, log in via SSH and enter the virtual environment for the application using the command shown in the information box at the top of the application setup page
Method #2: Setting up a Node.js application using the command line
Users familiar with SSH and the bash shell may find the command line process faster and easier than navigating the cPanel interface. To set up a node.js application from the command line, follow these steps:
- Log in to your account using SSH.
- Create the application with the following command:
cloudlinux-selector create –json –interpreter nodejs –version 11 –app-root app –domain example.com –app-uri app
3. Change to the application directory:
cd ~/app
- Open the vi editor and create the package.json file:
vi package.json
- press i to change to insert mode and paste the following text into the editor:
{"name": "app",
"version": "1.0.0",
"description": "My App",
"main": "app.js",
"scripts": {"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
- Press escape followed by: to enter command mode.
- Press x followed by Enter to save and exit the editor.
- To install npm, type the following command:
cloudlinux-selector install-modules --json --interpreter nodejs --user example --app-root app
To install packages with npm and do other command-line tasks related to the application, log in using SSH, and then type the following command to enter the virtual environment for the application:
To control the running state of the application, do the following:
- To stop the application, type the following command:
cloudlinux-selector stop --json --interpreter nodejs --app-root ~/app
- To start the application, type the following command:
cloudlinux-selector start –json –interpreter nodejs –app-root ~/app
- To restart (stop and start in one step) the application, type the following command:
cloudlinux-selector restart –json –interpreter nodejs –app-root ~/app
If you face any issues in the process, knock on our technical support in the live chat. They will assist you.